DIGITAL WISHING TREE
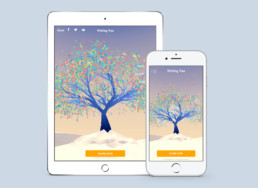
Drawing from the Japanese traditions of tying wish notes to a tree for others to read and ‘re-wish’. The digital wishing tree lives both as a web-app and onsite and thrives on a user-generated content by the global City of Hope community. Each wish animates as an origami paper leaf that unfolds to reveal its content.
DIGITAL-PHYSICAL ECOSYSTEM
The design process followed a requirement to introduce a User-generated content community component into the site-specific experience seamlessly.
Starting from the on-campus (real) wishing tree as a visual metaphor I mapped a bidirectional flow that guides both museum visitors as well as website users to the web-app to interact with the tree.
The other guiding principle was to retain the organic visual and motion design of the exploration wall sculpture.
The UX process initiated with a research of the current City of Hope website, social media properties, and their target users.
CROSS-DISCIPLINARY DEVELOPMENT
Interaction-design, visual design, and creative-coding had to work in tandem and required an agile process structured around cycles of all three disciplines in tandem.
The Wishing Tree is a live web 3D visualization of user-generated messages posted through social media and a dedicated microsite. Each wish animates as an origami paper leaf that unfolds to reveal its content.
The application runs simultaneously as a mobile web-app and as a sculptural projection mapping on the physical exhibit.
GENERATIVE DESIGN
The design of the tree is algorithmic, and a different tree structure is created every time the app is launched. Early sketches were created in Processing and the production environment used WebGL to create a responsive-app that works on virtually any contemporary device. Design Iterations brought simplification to the shape of the tree and an emphasis on the origami metaphor for the leaves.
Generative design iterations
CMS AND MODERATION
The Wishing Tree CMS serves both the web and onsite apps with dynamic user-generated content. Wishes are aggregated from multiple sources; Facebook, Twitter, and SMS. I paid special attention for a moderation panel that features a two-step flagging mechanism and multiple bulk actions. Wishes are scanned against a blacklist of selected words and are auto-flagged in the moderation panel. Additionally, each wish has to be manually approved before in on the web and in a public space.
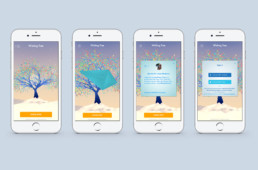
Send a wish via mobile web-app
Planning & Exhibition Design: Gallagher & Associates
Software Developer: Stimulant
Designers: Julie Flechoux, Noa Dolberg
Creative Technologist: Michael Chang