THE MAX
ARTIST STUDIO - MASTERCLASS
Art museums typically offer a didactic model of observation and reading. Introducing active learning by inquiry is an opportunity for visitors to understand how art is made by doing it hands-on. Here is the story of transforming museum visitors into creators.
Masterclass (Artist Studio) is a series of two interactive exhibits at The MAX (Mississippi Arts Experience), providing a hands-on learning experience about the unique techniques and creative process of iconic painters and potters through physical and gestural interaction.
Painting
Pottery
MY ROLE
I was a project creative lead and a hands-on UX designer throughout the project lifecycle. Oversee a cross-disciplinary team of designers, developers, content strategists, and hardware integrators. Deliverables: UX research and strategy, interaction flows, information architecture, wireframes, hi-fidelity prototypes & user testing, specs for developers.
EXPERIENCE GOALS
Convey the stories of inspiration and unique art-style of featured Mississippi artists
Introduce painting and pottery techniques to visitors who have no experience with the arts.
SETTING THE STAGE
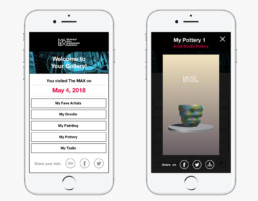
At the core of each experience is a guided masterclass with a profound style and techniques of a featured artist. Users create their art-piece as a take on the artist’s style. They can collect their artwork on a personal web gallery and share it on multiple platforms.
Each exhibit is comprised of a core app, running on a large screen and a control app running on an iPad.
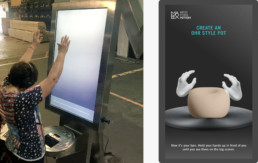
The exhibit hardware is built to simulate the setup for painting and poetry (pottery wheel, easel, brush, palette) for a strictly literal mental model.
LEARNING STYLES
Visual Learning
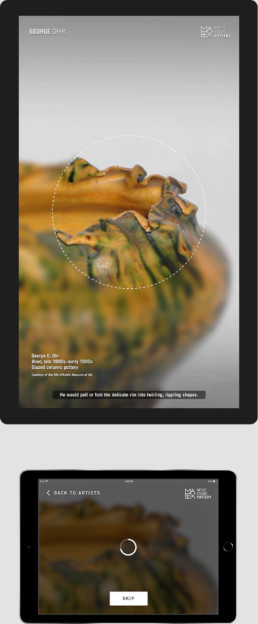
Interaction with an animated story to zoom into key-points in the artist’s work.
Experiential Learning
Learning by Doing. Hands-on experimentation with artwork creation.
BUILDING BLOCKS
Guided by research, the design process started with translating academic content into an intuitive flow with a shallow learning curve. We synthesized three main techniques or traits of each artist into steps in the masterclass interaction flow. These building blocks are also the foundation for an animated interactive intro to the artists and their life story.
Featured artists - pottery
CONTENT & INTERACTION
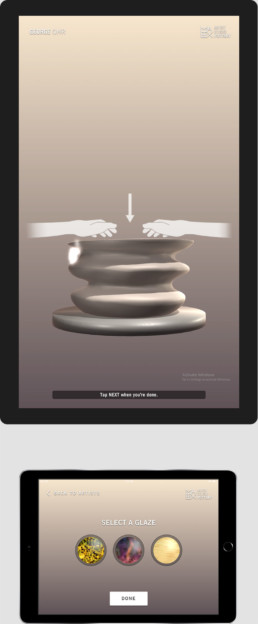
Challenge – Translate unique artistic methods to simple interaction patterns. Introduce visitors to pottery and the use of a pottery wheel using a hand motion sensor.
Solution – Study the unique characteristics of each featured artist and translated them into user input methods with enough variability for creative and diverse yet aesthetic results.
TESTING & ITERATIONS
Building the gestural interaction required a balance of keeping it accurate to the curated content and maintaining an intuitive and shallow learning curve for users. The primary challenge was about embedding user onboarding into the narrative and masterclass flow without breaking the flow.
INITIAL FLOW – STREAMLINED IS NOT ALWAYS BETTER
I initially implemented a streamlined flow similar to video games, where players learn the interaction mechanism through gameplay. Onboarding is embedded in the narrative segment. Users are guided to use motion gestures to advance the artist narrative as a means of seamless preparation towards the masterclass experience.
High fidelity wireframes - Gestural interaction for navigation
Prototype testing – User testing revealed user confusion rather than orientation.
- The control scheme was not intuitive and precise enough
- Users preferred the familiarity of touch interaction when relevant
These early findings informed an iterative development of modular components that can be tested individually. The revised flow featured touch interaction for navigation and content. Gestural interaction is reserved for the masterclass experience.
Revised Flow - Separate narrative from onboarding
ALPHA BUILD TESTING – ONBOARDING
We went down to New Orleans to test the alpha build with target audiences. The immediate finding was that the gesture onboarding is not working. Users are consistently stuck in the first step of the masterclass. A clear onboarding required a literal approach that reflects the physical 3D setup.
Onboarding confused users. They needed more physical context to gesture training.
Revised onboarding featuring pseudo 3D, animation and narration; Timed for each step in the masterclass
FINAL DESIGN & LAUNCH
The development process tackled two challenges in parallel; Serving the required content as an intuitive creative and learning experience while striving to make it work technically. I worked closely with the developers as one creative team in an agile process to address these two challenges as one holistic task.
POST-VISIT ENGAGEMENT
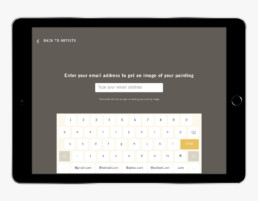
Visitors can provide their email to publish a personal web gallery with multiple sharing options.
Exotic results call for further refinement in gesture training and response range
MEASURING ENGAGEMENT
During launch and the opening of The MAX to the public, I conducted qualitative research and set up metrics to gauge user acceptance, and post-visit follow up. The integration of the personal web gallery provides indicative data to both on-site and online engagement.
Qualitative
-
- Field observations
- Interviews
Quantitative
-
- Task completion rate
- Rate of users who complete both stations
- Conversion – Publishing and sharing rate
Field Studies
The Masterclass Experience
Year: 2018
Planning & Exhibition Design: Gallagher & Associates
Architect: LPK Architects